在前两节中,我们已经为web应用部署了https服务,在这一节中,我们将为web应用部署AWS的CDN服务
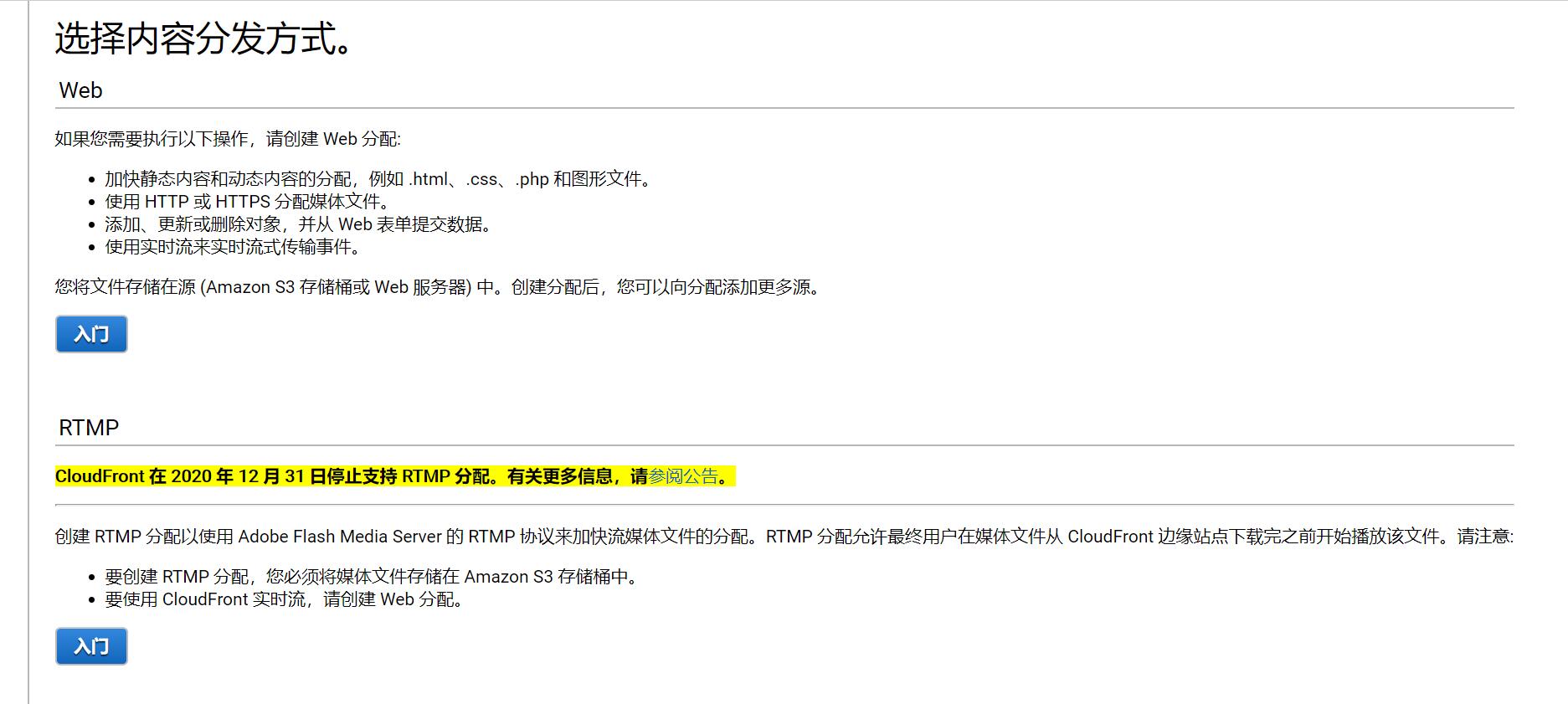
在控制台中选择cloudfront,并选择创建分配,内容分发方式选择Web

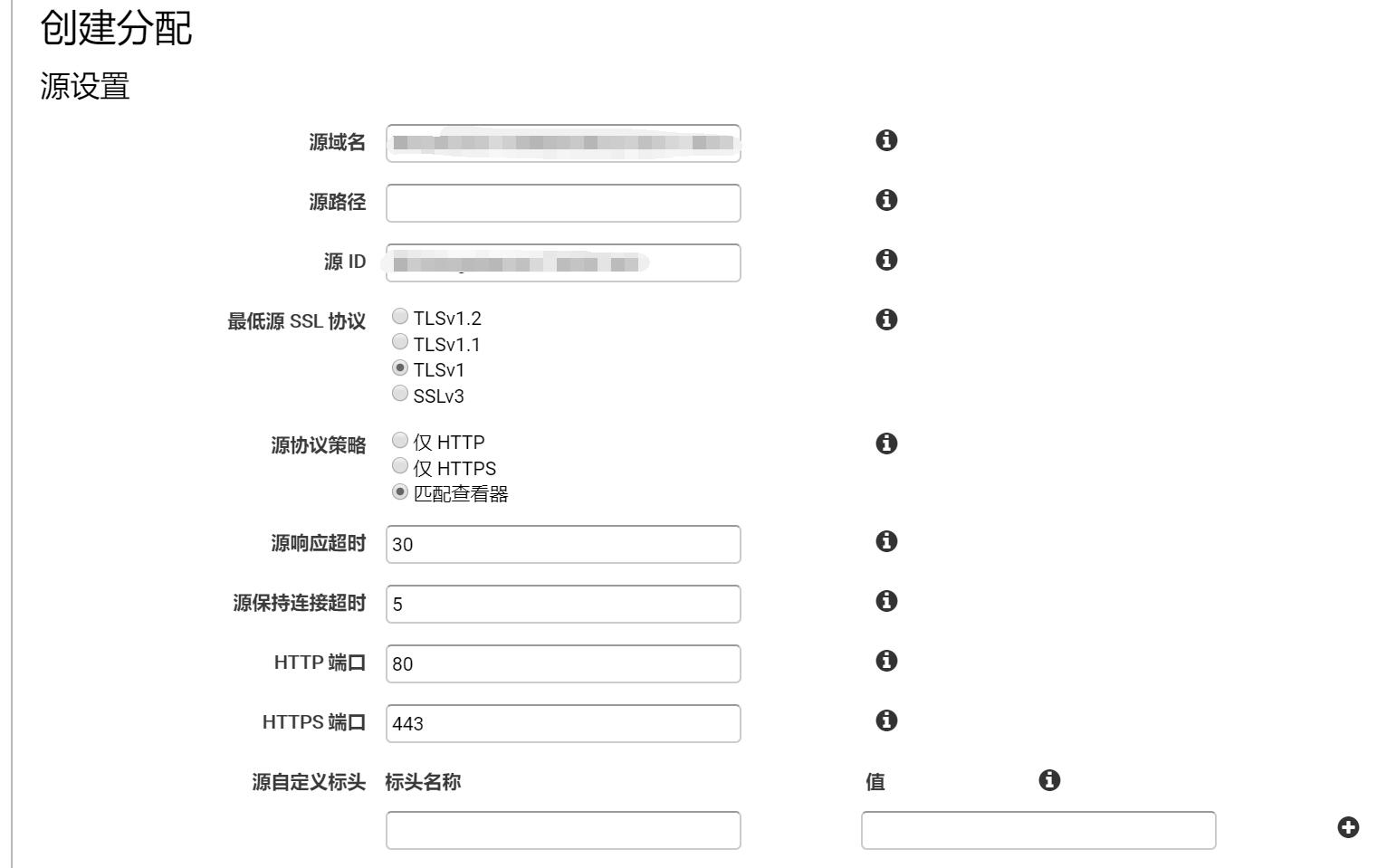
在"源设置"中选择上一节中我们已经创建好的弹性负载均衡器.
根据你自己web应用的源路径来填写源路径,如果没有就留空
源id填写一个你自己可以识别的唯一字符串
源协议策略这里选择匹配查看器

相应超时和保持连接超时根据你自己的web应用酌情填写
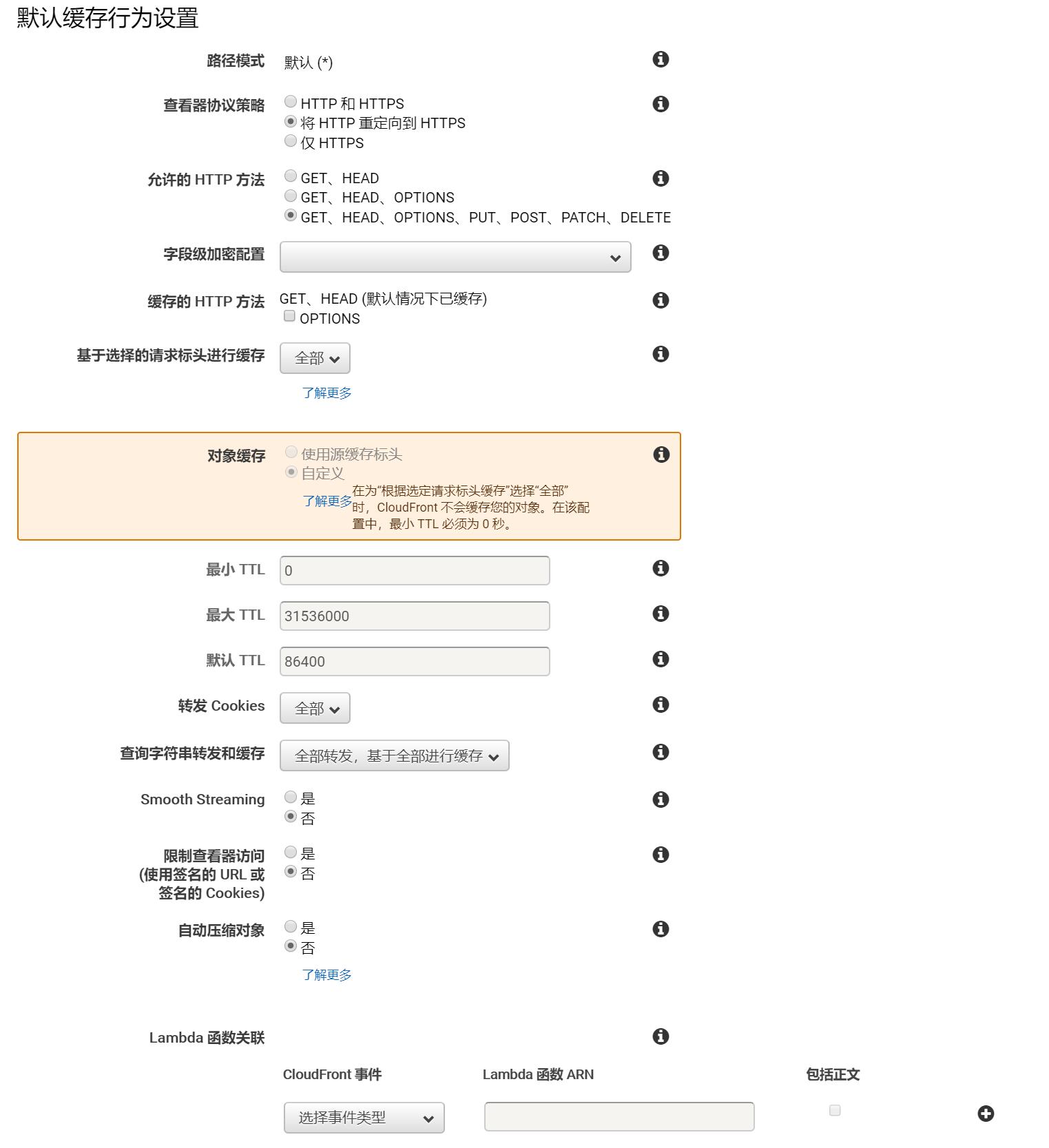
查看器协议策略中我选择了将http重定向至https,如果你不需要就选http和https
允许的http请求中选第3个,如果你的web应用中不包含动态请求,可以选择第一个或第二个
"基于选择的请求标头进行缓存"中选择全部
如果你的web应用存在动态请求,则转发cookies和查询字符串和缓存中一定要选择全部和基于全部标头缓存,否则cdn无法正常工作

分配设置中没有什么特别要设置的,除了价格级别选所有边缘站点(反正个人级别的应用也没啥流量,选最贵的一个月也超不过50G,就算超过了也是白菜价)以及SSL证书中选择自定义SSL证书,然后在自动弹出的下拉框中选择第一节中我们申请的证书

最后检查一遍你的设置,一定要注意默认缓存行为中的各个选项,如果你的web应用存在动态请求,确保按照我所说的去填写cdn才能正常工作
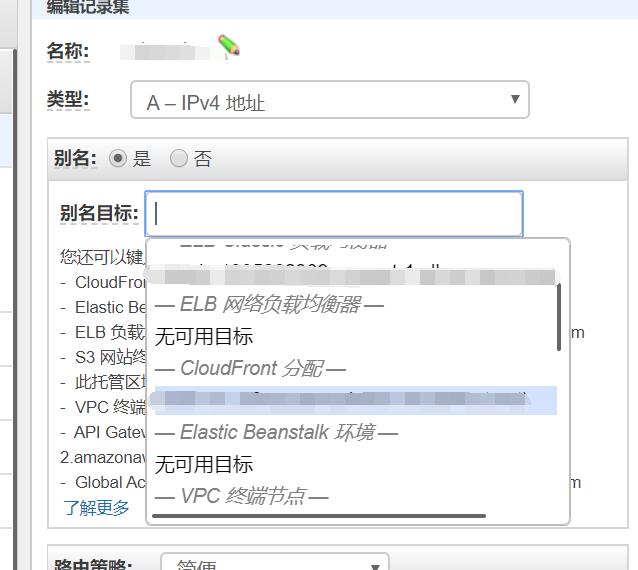
检查完毕后点击右下角的创建分配,等待大约10分钟状态变为已部署后把"域名"一栏的字符串复制到route 53你的a记录中的别名,一般情况下下拉框中会自动出现

恭喜你,现在你获得了一个拥有全球CDN,全站https,且证书无限自动续签的站点

(完)
PS:这个颁发者的逼格是不是比letsencrypt高多了(而且不用三个月一次的大姨妈,就算用了acme.sh也老出问题)?
本篇文章已被阅读 次