使用Tag manager创建GA4和GA4的自定义事件
1.首先在Tag manager的工作区中创建一个类型为常量的变量,值为你的GA 衡量ID

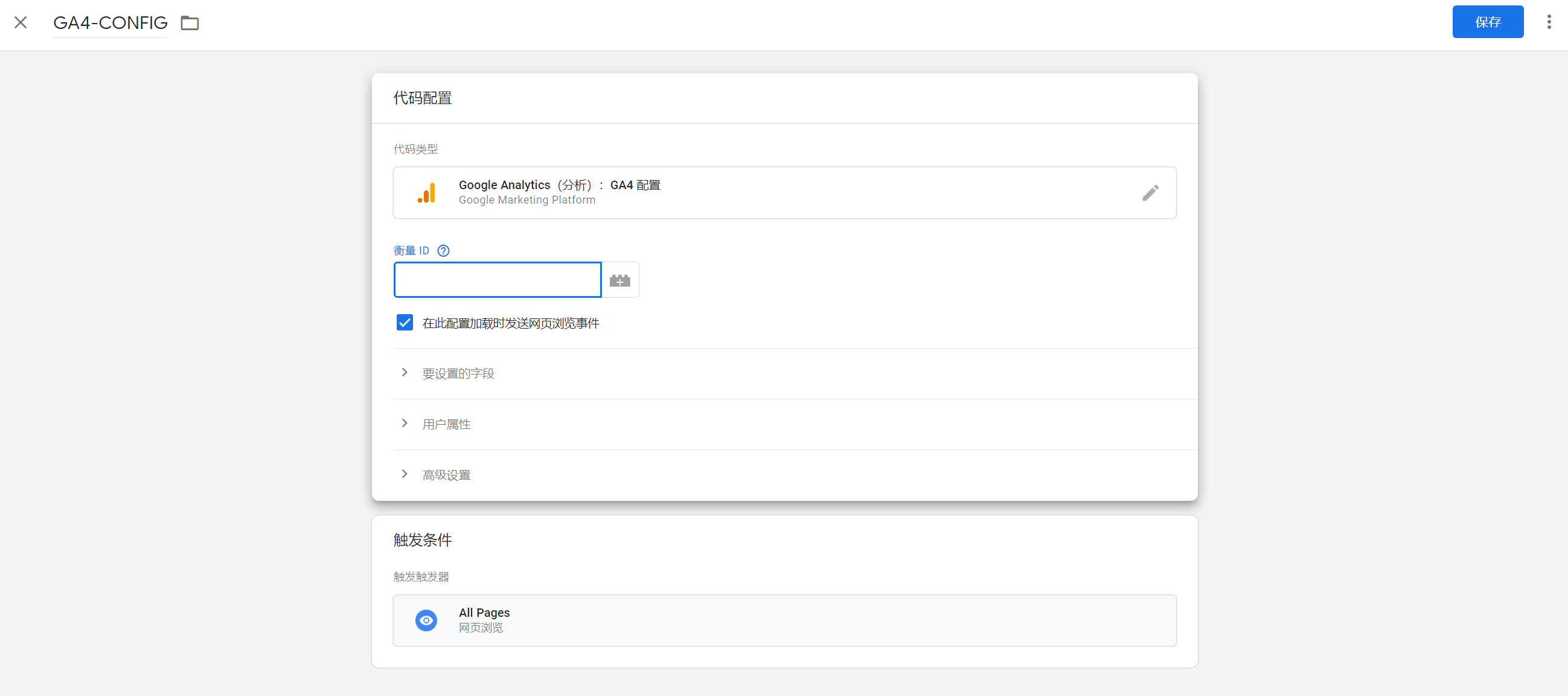
2.在"代码"中新建一个GA4配置,触发条件选择全部页面,在衡量ID中填入在1中我们设置的GA4_ID变量

3.在左侧模板菜单中选择"搜索模板库",点击放大镜并输入 Core Web Vitals

点击改模板,在编辑器中打开,保存.
4.在变量中新建类型为数据层变量的如下几个变量
变量名 — 数据层变量名
DLV - webVitalsMeasurement.delta — webVitalsMeasurement.delta
DLV - webVitalsMeasurement.deltaRounded — webVitalsMeasurement.deltaRounded
DLV - webVitalsMeasurement.id — webVitalsMeasurement.id
DLV - webVitalsMeasurement.name — webVitalsMeasurement.name
DLV - webVitalsMeasurement.value — webVitalsMeasurement.value
DLV - webVitalsMeasurement.valueRounded — webVitalsMeasurement.valueRounded


5.在触发器中新建一个类型为"自定义事件"的触发器,事件名称为coreWebVitals

6.在代码中新建一个类型为GA4事件的代码,配置代码选择我们在2中的配置
事件名称选择我们刚刚配置好的DLV - webVitalsMeasurement.name变量,
参数依次填入
名称 web_vitals_measurement_name 值 DLV - webVitalsMeasurement.name
名称 web_vitals_measurement_id 值 DLV - webVitalsMeasurement.id
名称 web_vitals_measurement_value 值 DLV - webVitalsMeasurement.value
名称 value 值 DLV - webVitalsMeasurement.delta
触发条件选择我们在上一步中设置的自定义事件

7.在右上角预览按钮旁边找到你的GTM ID,点击这个按钮并按照说明把对应的html代码放到你的html中
8(可选)调试
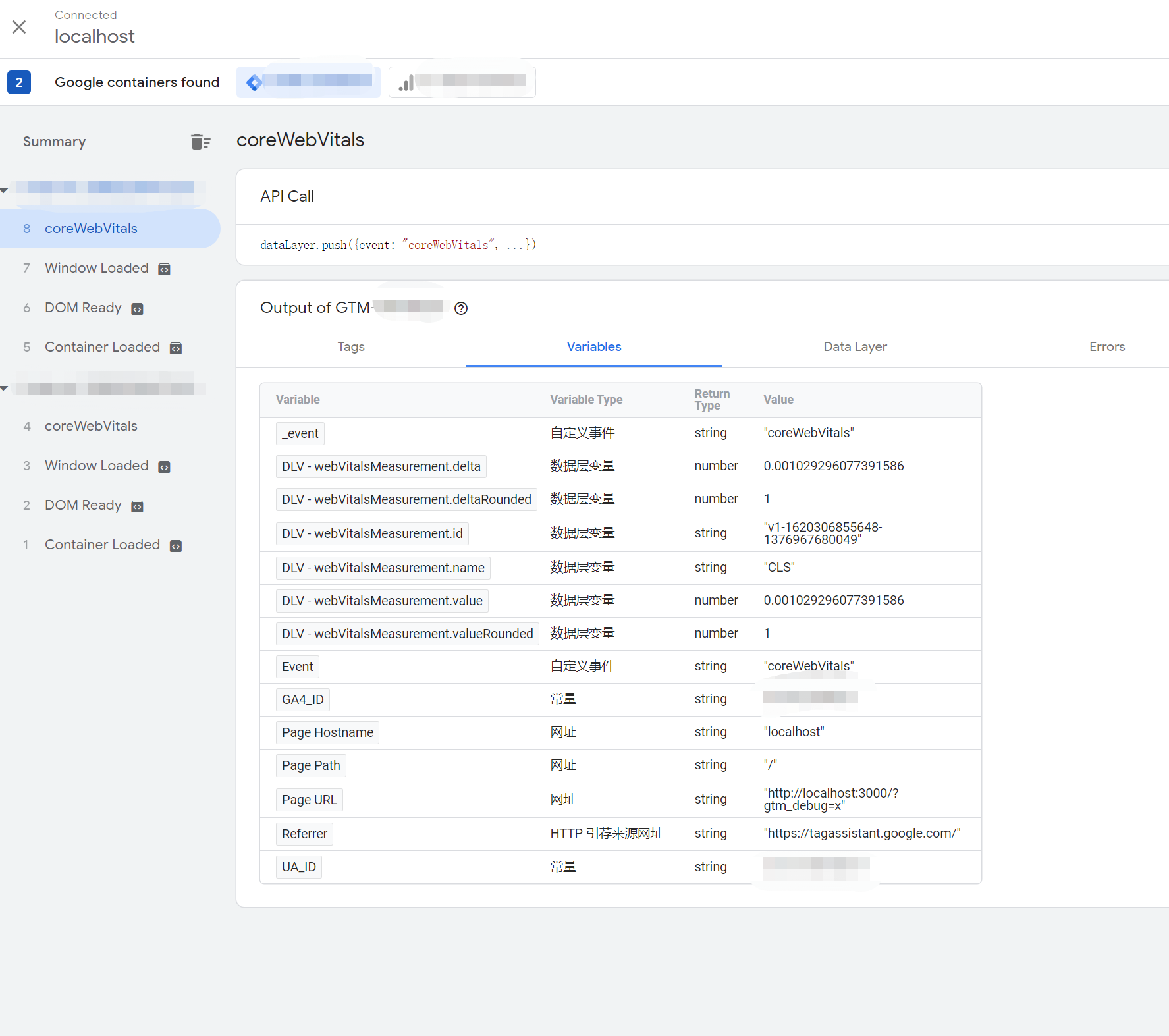
点击右上角的预览按钮

此处的URL可以是任意一个已经安装了你的tag manager的网址(包括示例图片中的localhost,运行在本地开发环境中的应用也可以调试).点击connect并刷新你的网页,此时在应该已经能看到事件已经触发了


可以看到GA已经收到了CLS的测量事件,但是令我感到很困惑的是这些自定义事件有些时候并不会触发
到这里,tag manager部分的配置已经完成了,如果你已经准备好了,就点击提交把当前版本发布,另外不要忘了更新你的web应用
在下一节中介绍GA4的相关设置